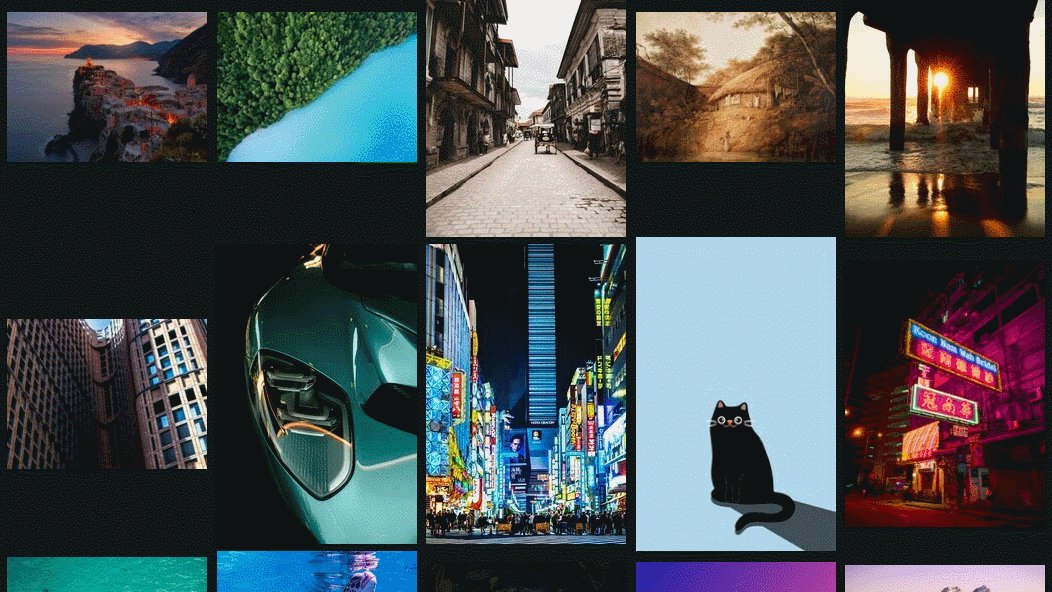
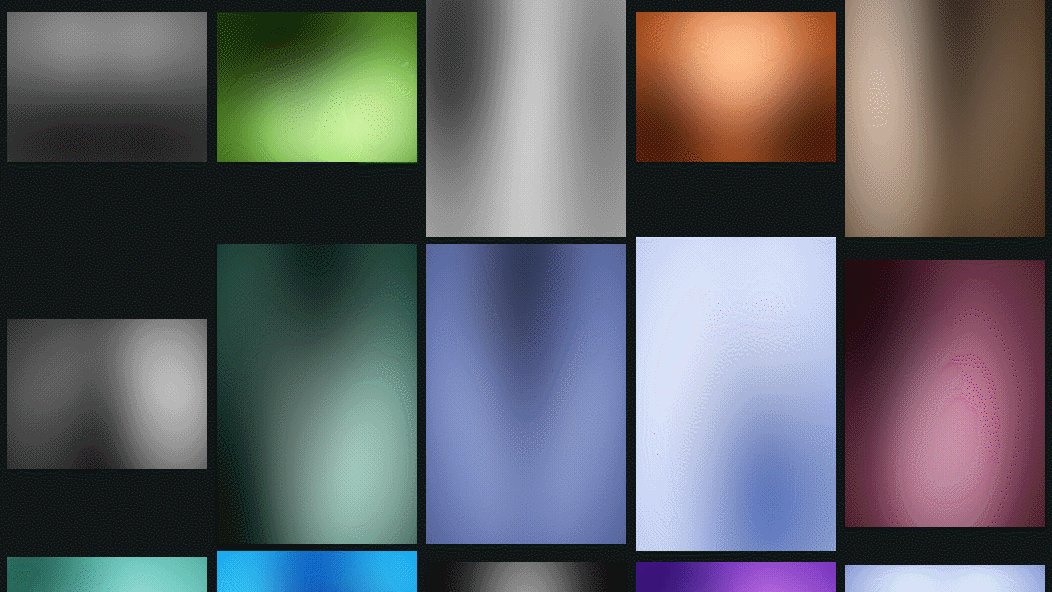
Revolutionizing Web Design with Pure CSS: The Rise of Low-Quality Image Placeholders

"This CSS approach is a game changer for web design!"

"How does the quality compare to traditional LQIPs?"

"I love the simplicity of using just CSS. Impressive!"

"Not sure if I trust a blurred image as a placeholder."

"Can this technique be applied to all image types?"

"CSS is so powerful; this is just another example."

"I wonder how this will affect loading times overall."

"Finally, a solution that doesnt clutter my code!"

"Does this work on all browsers? Compatibility issues?"

"I tried it, and it really simplifies my workflow!"
2025-05-02T02:00:03Z

 Thomas Fischer
Thomas Fischer
Source of the news: Hackaday